Learn how to integrate your chatbot with your wordpress website to enhance user engagement and provide seamless interaction for your visitors.
Step 1:
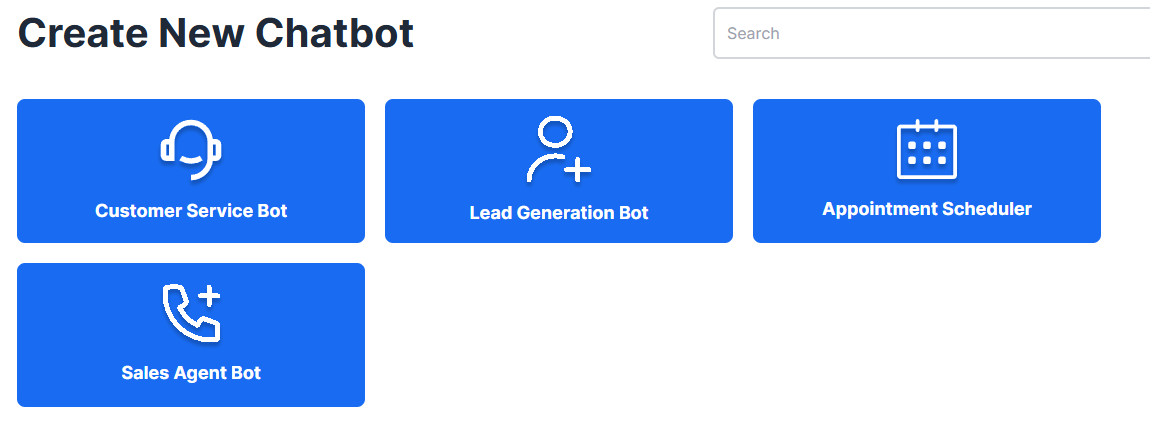
Navigate to the chatbot section in your dashboard and choose your preferred chatbot.

Step 2:
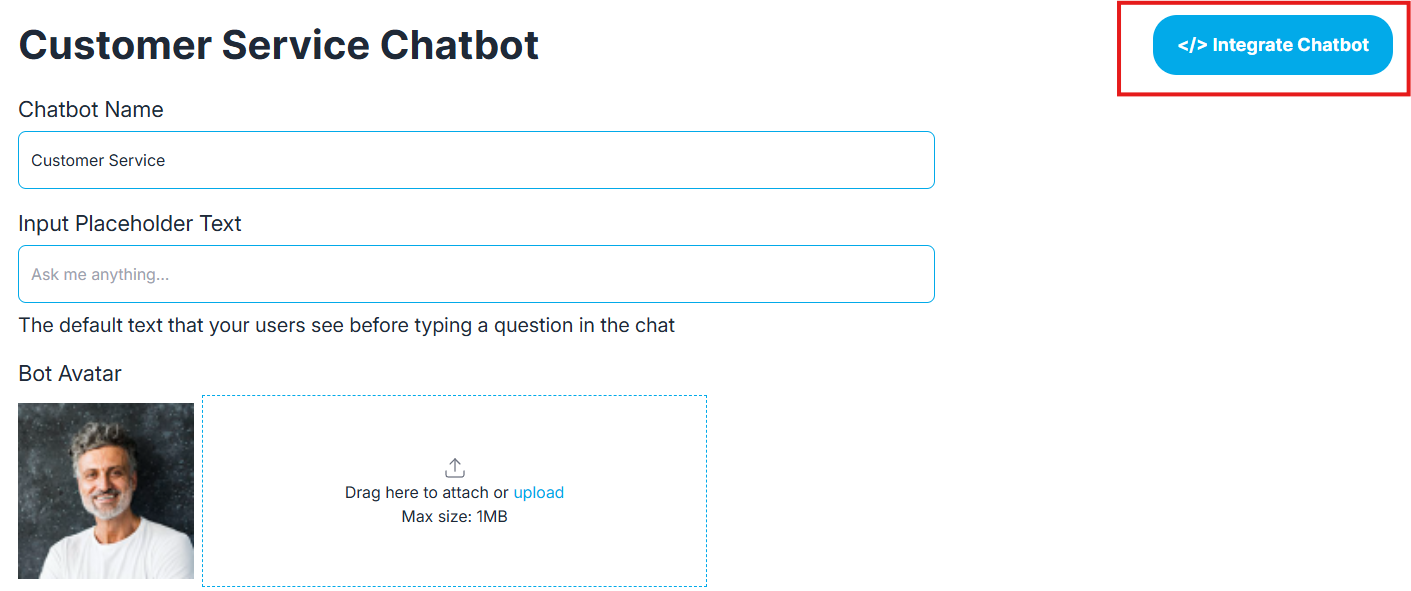
In the chatbot personalization window, locate the "Integrate Chatbot" button in the top-right corner and click on it.

Step 3:
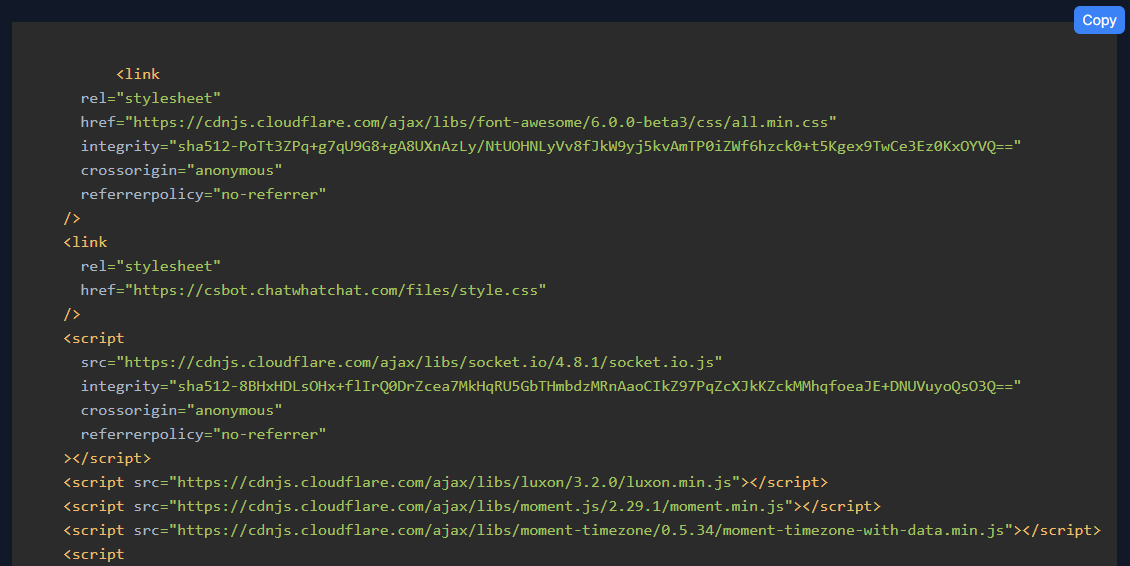
After clicking "Integrate Chatbot," you will receive a simple JavaScript code. Copy this code and paste it into the header section of your website to complete the integration.

Step 4:
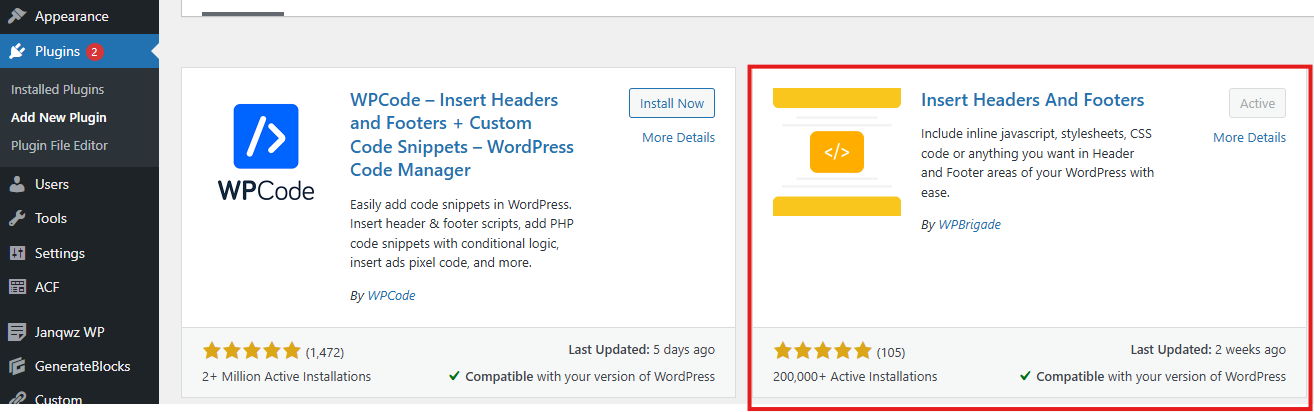
Go to your wordpress website dashboard and install the plugin “Insert Headers And Footers” and activate the plugin (See the screenshot)

Step 5:
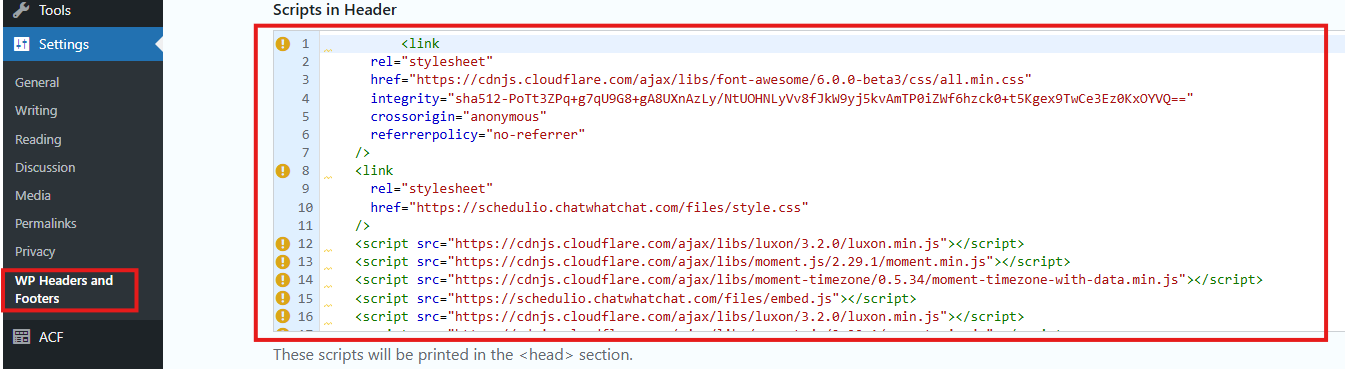
Navigate to the settings in your WordPress dashboard and select the "WP Headers and Footers" plugin you installed. Next, paste the chatbot JavaScript code you copied from step 3 into the header section box of the plugin, then save your changes. ( Check the screenshot)

You’re all set! Your chatbot has been successfully installed on WordPress. Be sure to visit your website to confirm that the chatbot is displaying correctly.